Clever Sites For Developers
A small collection of sites/services/resources that I’ve found useful throughout my career in web dev. There are tools for visual/design, coding, audio/video and DevOps & routing.
Visual & Design Things
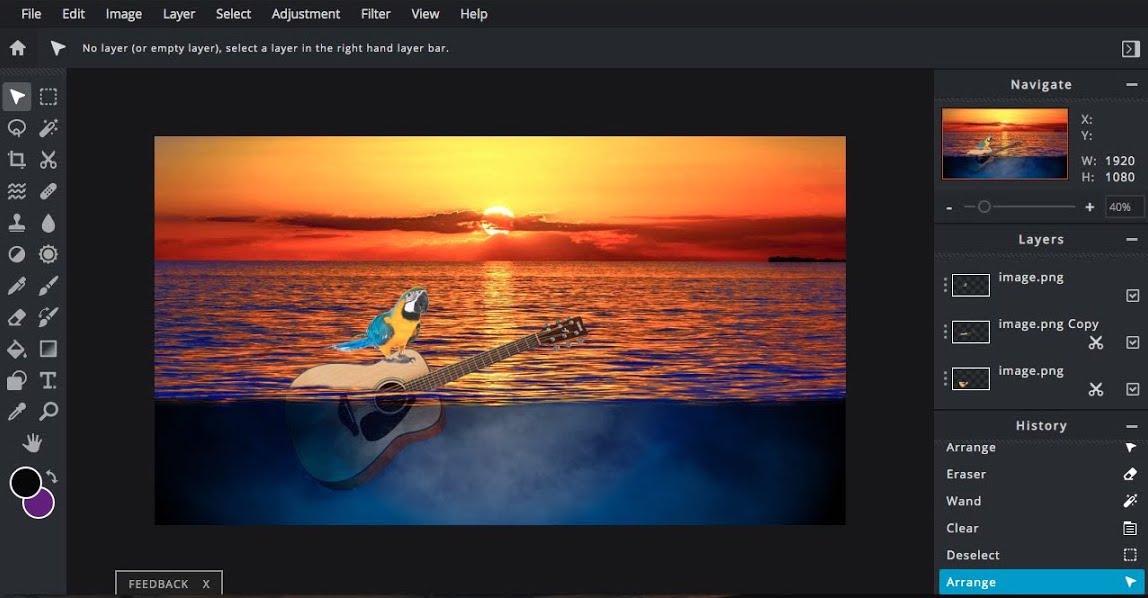
Pixlr: Photoshop for free on the internet
Pixlr is free, runs in the browser, and accomplishes 80% to 90% of the stuff that most people would ever want to do in Photoshop. It’s got layers, masking, transforms, clone stamping…literally all the things. An alternative is Photopea, which provides a lot of the same tools, but also allows you to open native file types like .psd & .ai.

Boxy SVG: Free online SVG editor
Boxy SVG is a free, easy to use, and pretty robust SVG editor. You do have to create an account to export or save anything, but it does allow you to generate alternative file types (png,jpg,etc). It also includes a really neat generator feature that allows you to create valid barcodes & QR codes, jigsaw puzzle templates, parliament charts, or printing marks.
…and if you plan on putting SVGs on the internet you need to use OMG-SVG
If you look at the code behind SVGs that are created using design tools like Photoshop or Illustrator (or even Boxy SVG), it’s kind of a mess. Meaningless metadate, repeating styles, unneccesarily specific coordinate values, and more all conspire to bloat a file to multiple times larger than it needs to be.
That’s where OMG-SVG comes in. Created by the always entertaining Jake Archibald, it takes the SVG optimizer tool SVGO, that would normally run as part of build/deploy process or toolchain and turns it into a web app with a simple user interface. It works really well and is completely open-source.
It’s worth noting that if you’re trying to include an SVGs directly in JSX, TypeScript doesn’t like you using the the style attribute apparently? OMG-SVG allows you to convert those styles to their appropriate attribute values, making them JSX safe.
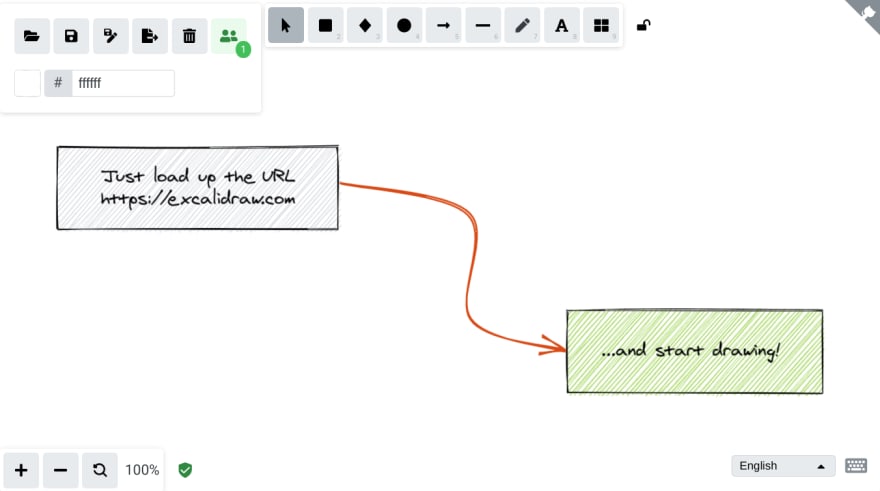
Easily Make Diagrams w/ Excalidraw
Excalidraw lets you easily make “white-board” style diagrams that look great. It’s completely free, open-source, and even has a community of folks making libraries of shapes & objects that you can use as well.

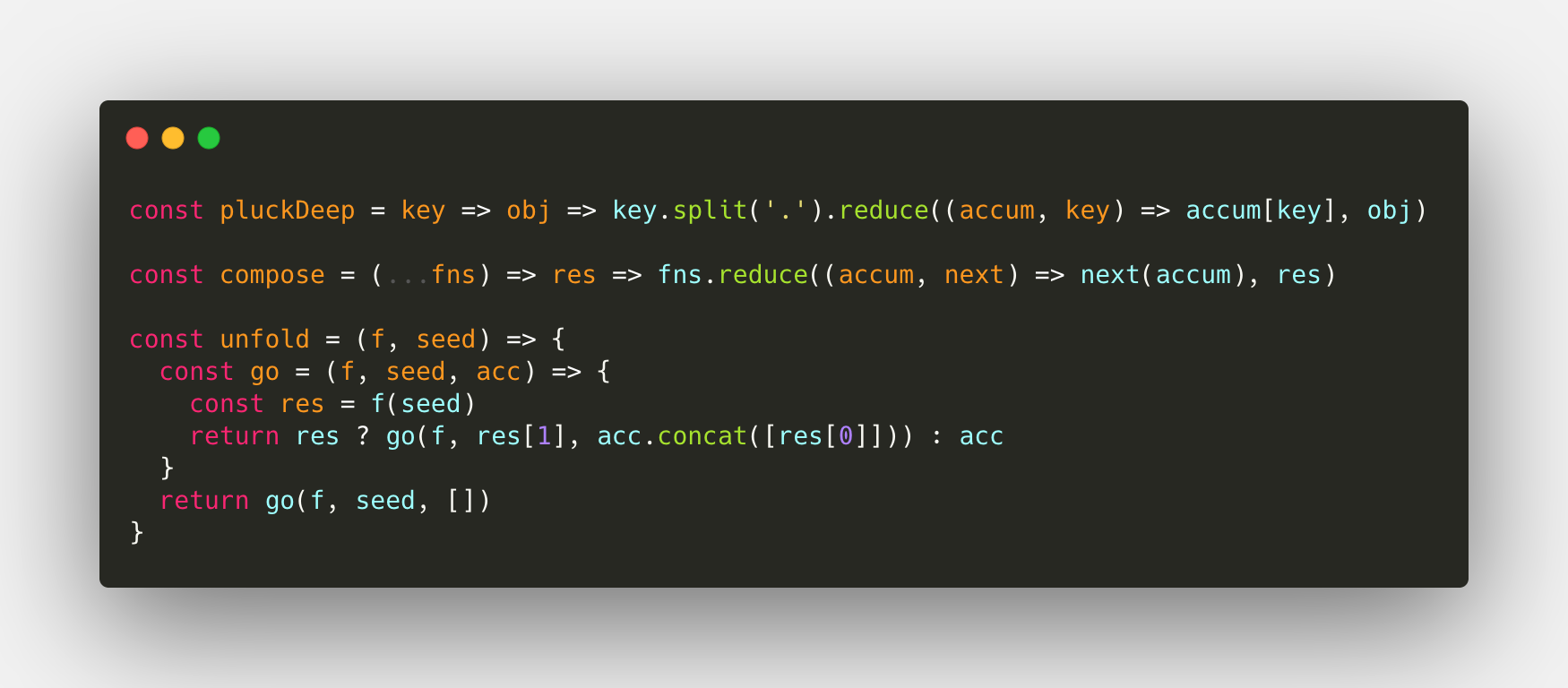
Pretty Code Snippet Images w/ Carbon
Carbon lets you create great looking code snippet images for use in things like a presentation slide or blog post.
It gives you a ton of syntax highlighting/color scheme options and is a way easier alternative than trying to mess with your editor and the snipping tool.

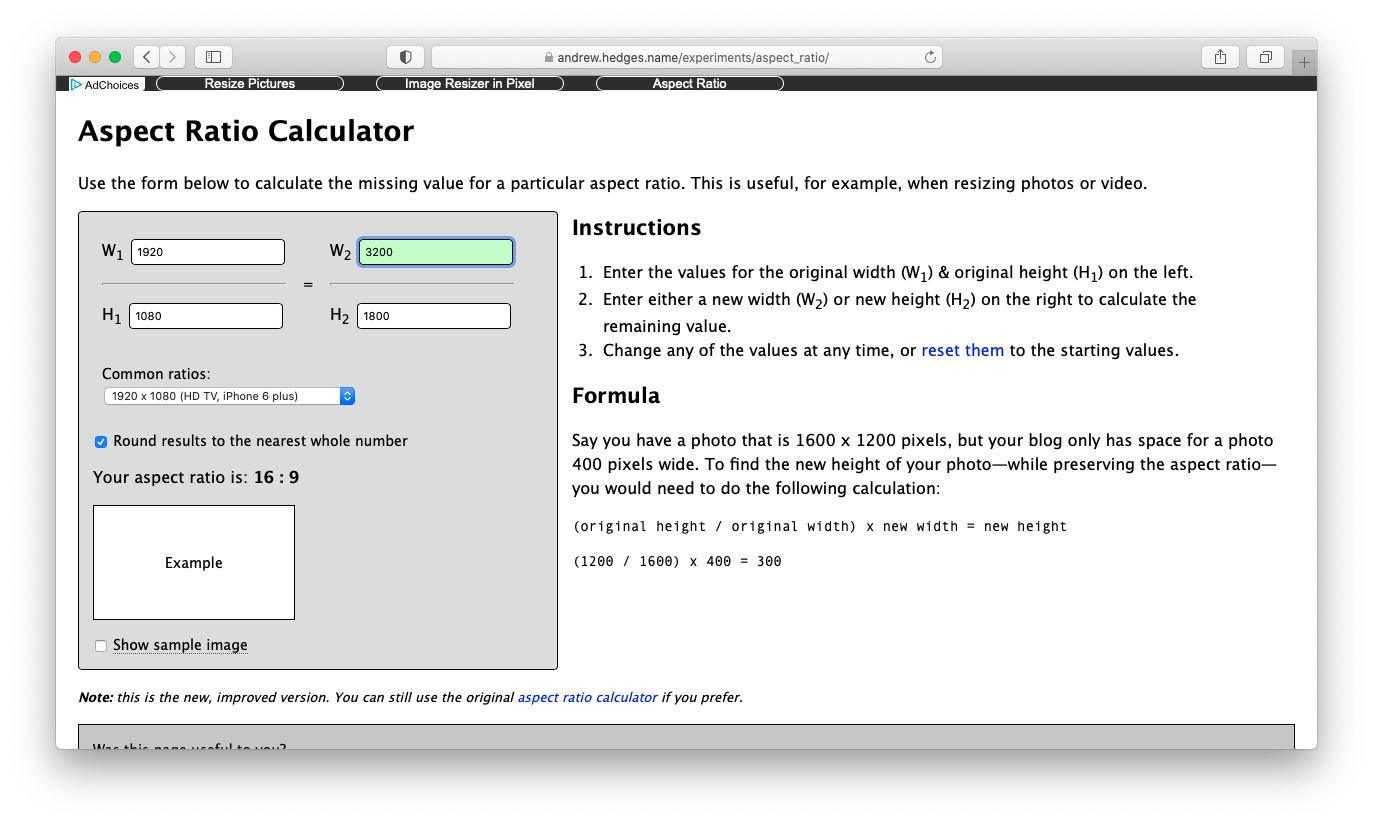
Aspect Ratio Calculator
Allows you to calculate the missing value of an image based on its original aspect ratio when resizing it. It’s incredibly rudimentary but has been something I’ve used consistently for nearly a decade.

Programmer & Coding Things
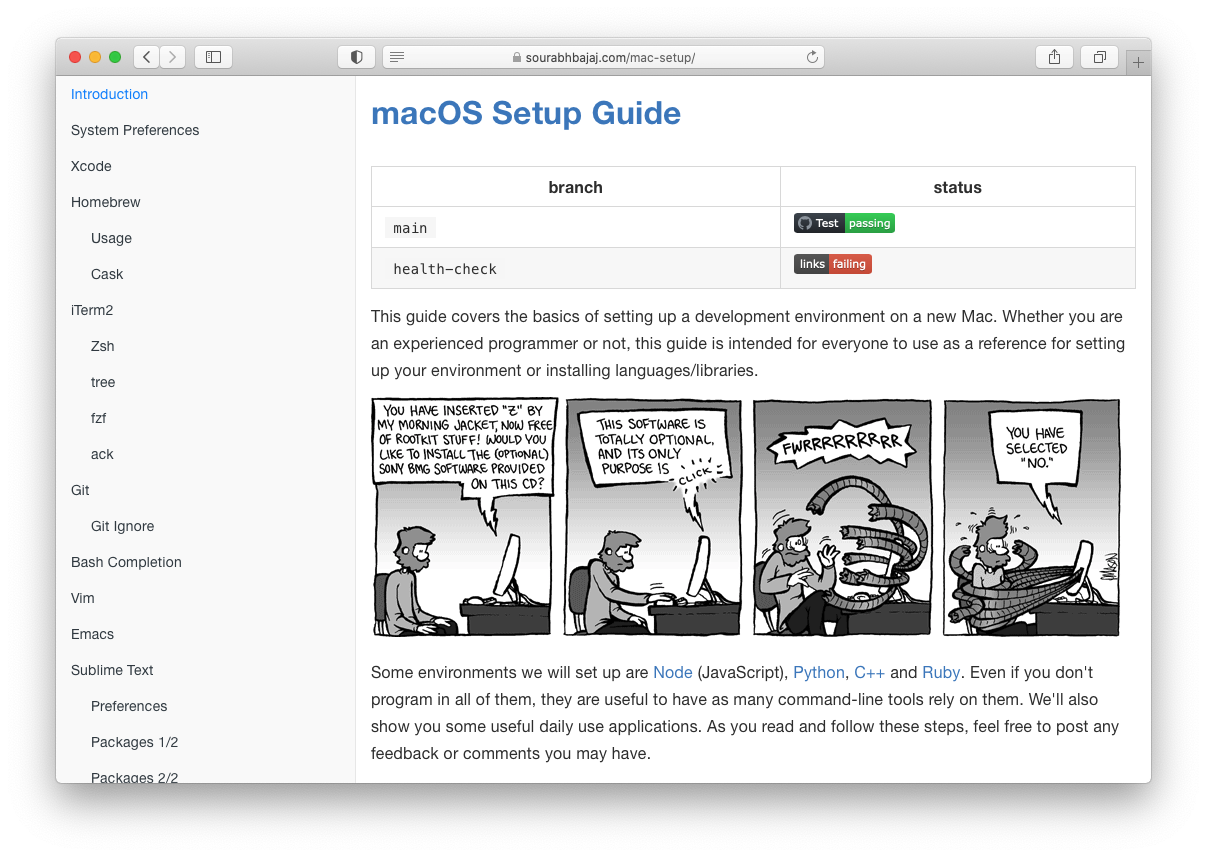
MacOS Setup Guide
This has been my go-to guide for setting up a Mac machine for development work for the past 5 years. It covers everything from basic stuff like installing Homebrew & iTerm to more involved topics like Ruby & Node version management with rvm/nvm. More than anything else it’s a good general checklist to prevent you from running into a road blocks down the road because you forgot to install something basic you needed.

The Book of Secret Knowledge
This repository is a collection of various materials and tools for developers. It contains inspiring lists, manuals, cheatsheets, blogs, hacks, one-liners, cli/web tools, and more. It’s an open-source project so new items are being added to it regularly.
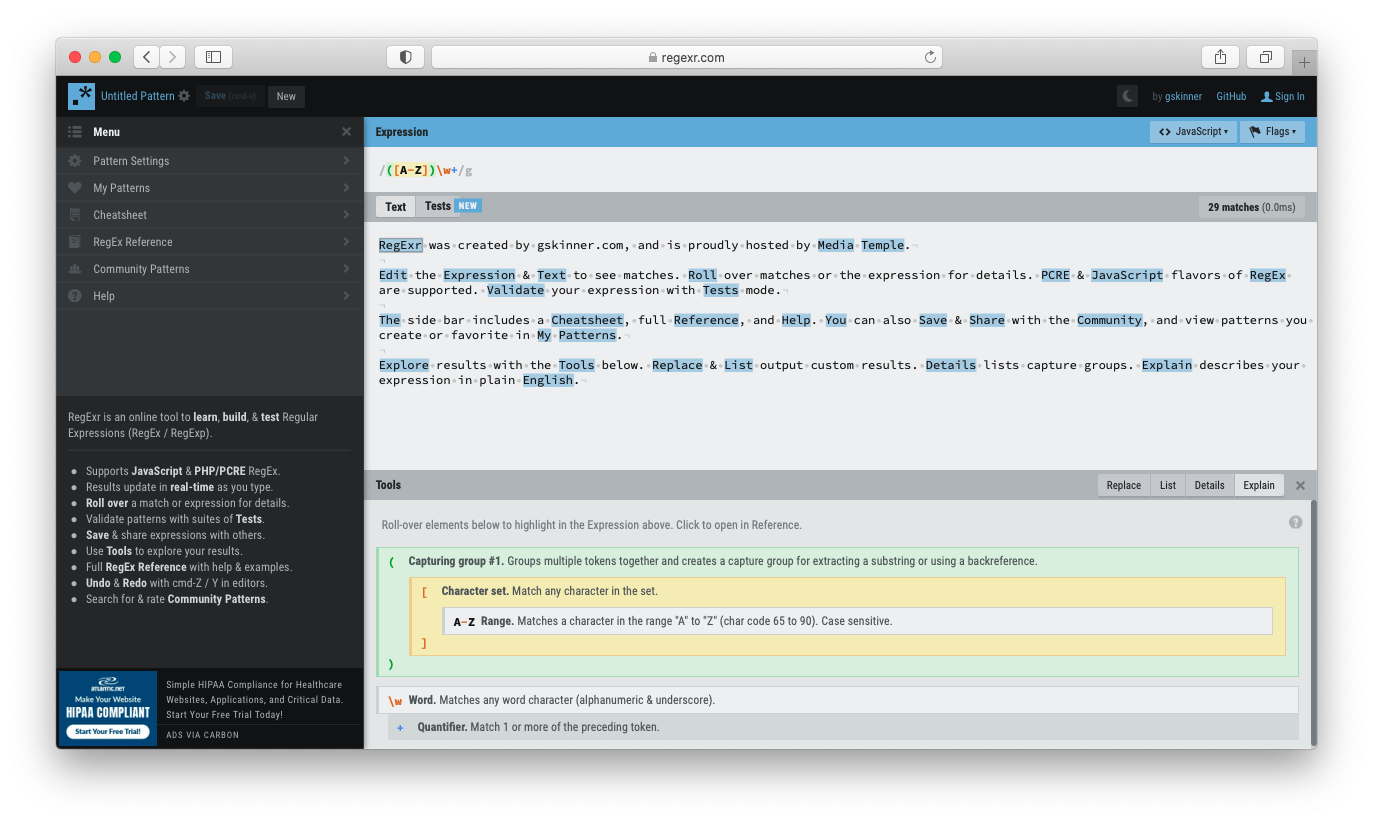
Regexr
When I was first starting out, I asked one of the other developers I was working with what programing language I should learn. His response, “It doesn’t matter, just get really good at regular expression. They all do that.” Regexr lets you visualize what your expression is matching and capturing while you’re constructing it, in addition to providing a cheatsheet and common patterns.

Online JavaScript Beautifier - beautifier.io
Basically the “pretty print” button from Chrome Dev Tools attached to a text box. While this functionality is built into most IDEs, I still find myself regularly throwing in a string of minified JSON or HTML into the site.

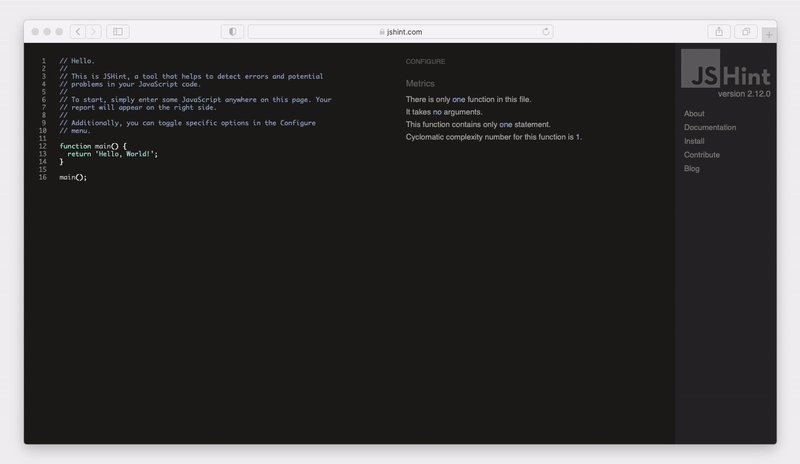
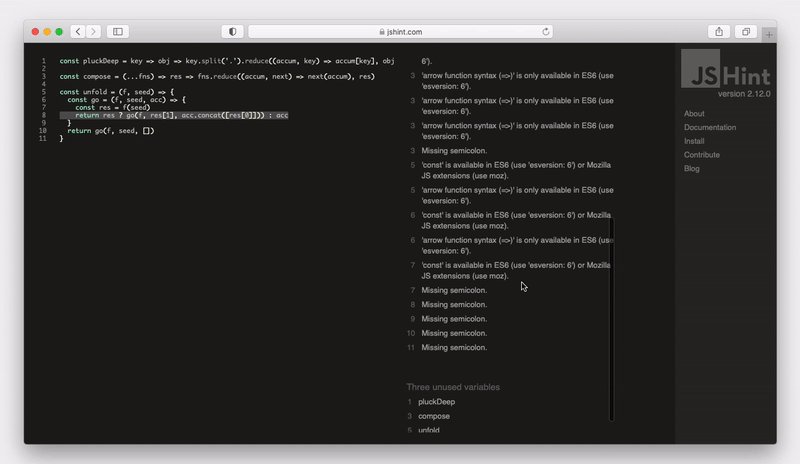
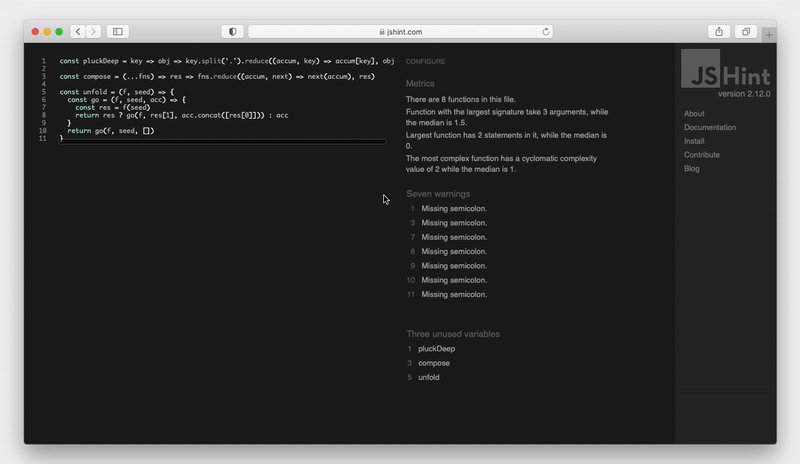
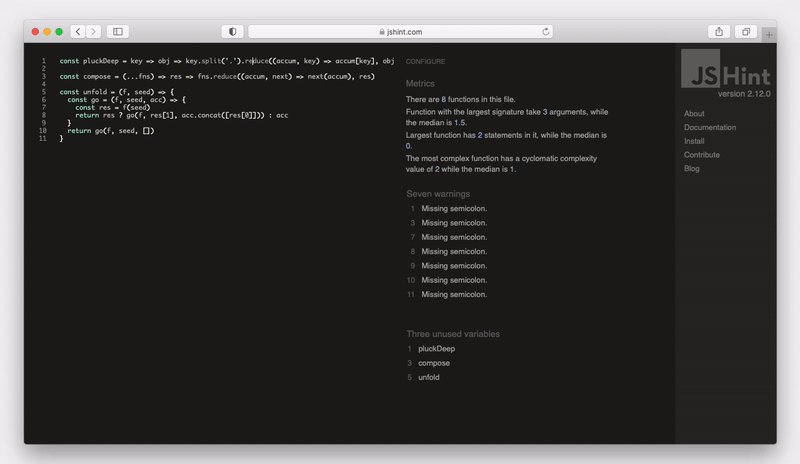
JSHint
The linting/hinting that most of use know and love from our favorite IDEs, but in the browser. This is great for when you’re working on a project that has bad/wrong/broken eslint config file. It allows you easily toggle through different rule sets & environment assumptions.

BrowserHacks
Y’all remember conditional comments?
<!--[if IE 6]> Internet Explorer 6 <![endif]-->
<!--[if IE 7]> Internet Explorer 7 <![endif]-->
<!--[if IE 8]> Internet Explorer 8 <![endif]-->
<!--[if IE 9]> Internet Explorer 9 <![endif]-->
In “the before times” there were often instances where we would need target changes or functionality for different or older versions of browsers. This site has an exhaustive list of all those sorts of tricks. Thankfully, I haven’t needed to use this site much in recent years, although I do still run into the occasional issue around detecting and implementing something specifically for safari because Apple hates the internet.
Microsoft Virtual Machines
If you ever need to test something on a windows machine, Microsoft has made a complete array of virtual machines available for free. They run on pretty much every platform (VirtualBox, Vagrant, VMware, etc. ) and they go all the way back to IE8 running on Windows 7.
Audio/Video Things
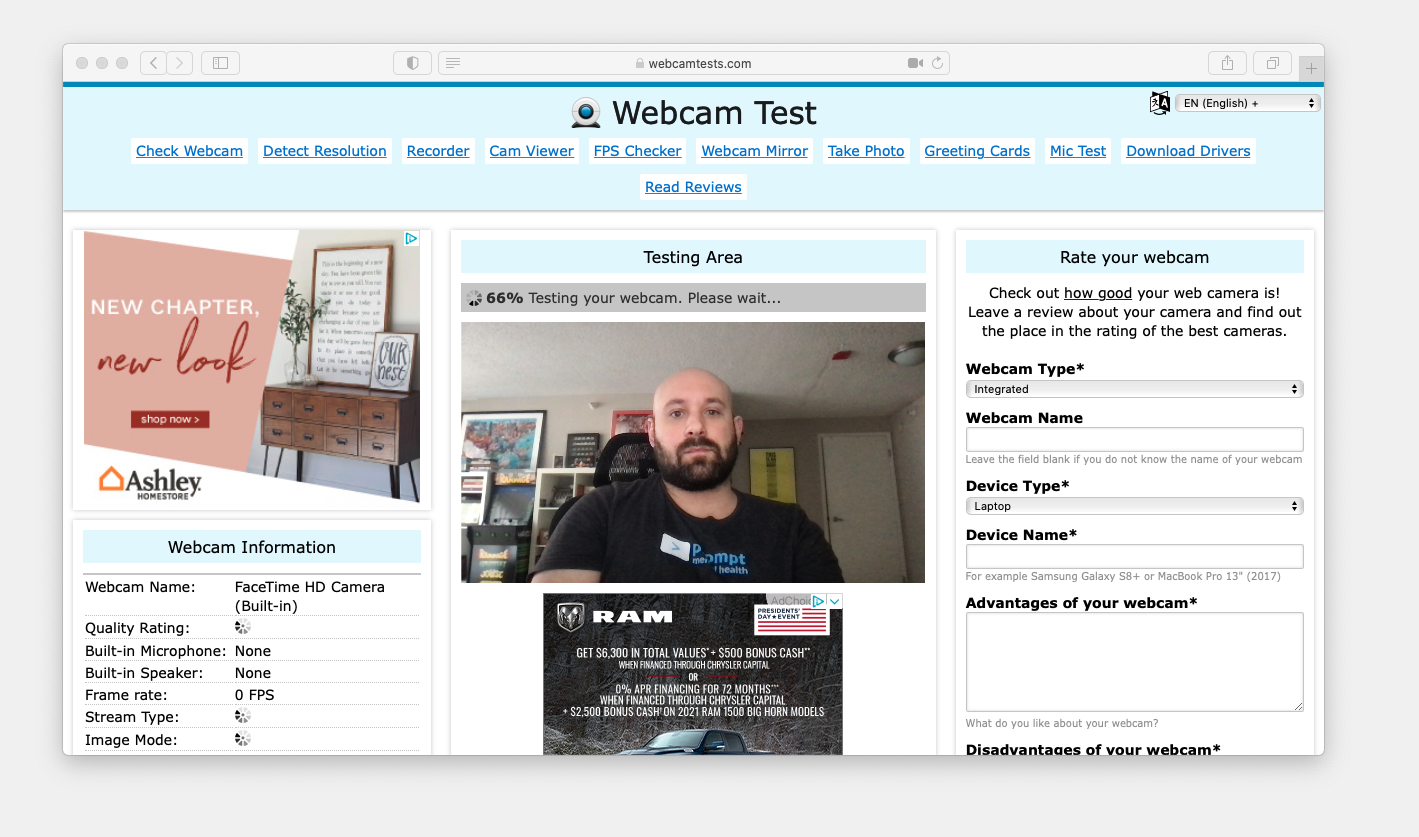
Webcam Test
I use this daily while working from home before every meeting to make sure that things I’d rather not share aren’t inadvertently in frame of the camera.

Online Audio Editors
AudioTrimmer lets you easily trim & cut files, while TimeStrech Player lets you do interesting stuff like adjust speed/pitch/speed and create loops.

Routing & DevOps sort of things
http://xip.io/
xip.io is a magic domain name that provides wildcard DNS for any IP address. Say your LAN IP address is 10.0.0.1, using xip.io:
10.0.0.1.xip.io resolves to 10.0.0.1
www.10.0.0.1.xip.io resolves to 10.0.0.1
Why? This sort of explains some reasons why you might want to do this.
CORS Anywhere
It’s a live endpoint that allows you to proxy a request to a URL which doesn’t have CORS enabled. I’ve used it when debugging an issues on projects that relied on calls to a URL where CORS was enabled, but not necessarily for that particular environment in which I was currently working.
Endpoint - https://cors-anywhere.herokuapp.com/ Github Repo Example Application
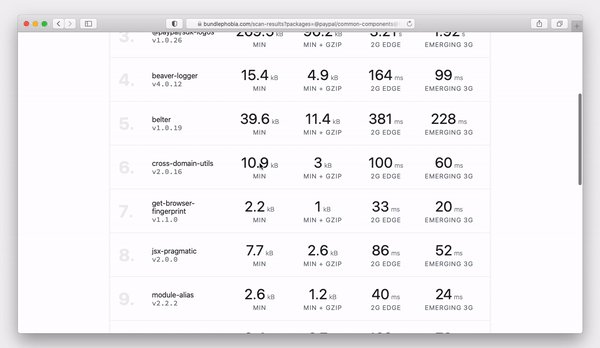
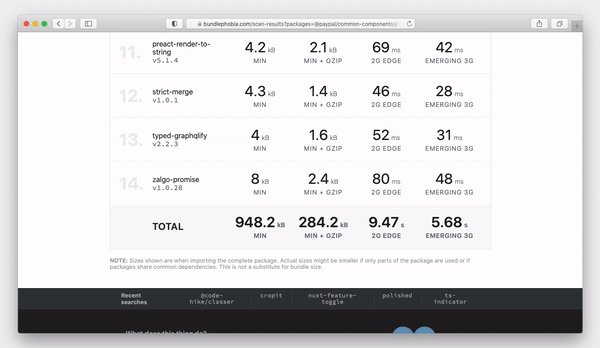
Bundlephobia
Allows you to see the impact of including a dependency in your javascript either by looking up individual packages or by uploading and scanning your package.json file.