

I've spent the past decade in the world of web development, working with companies of varying sizes on dozens of different platforms & technologies. I'm comfortable working across the stack, but primarily specialize in crafting novel and intriguing user-facing interactions and have developed the ability of being design-aware while possessing a deep understanding of how to implement design for the web in an architecturally sound manner.
Beyond the technical and creative aspects of my work, I've developed a passion for the administrative and organizational processes around the craft of software development (I ❤️ documentation 😍) and would love for my next role to enable me to explore that passion.
I'm currently at Alpha Particle working on a few different things, but I'm always open to connecting with new and interesting people so please feel free to reach out.
At Grainger I was on the Core Engineering team that was responsible for building & supporting the various tools, components & libraries that are relied upon by various teams across the 1000+ person engineering organization.
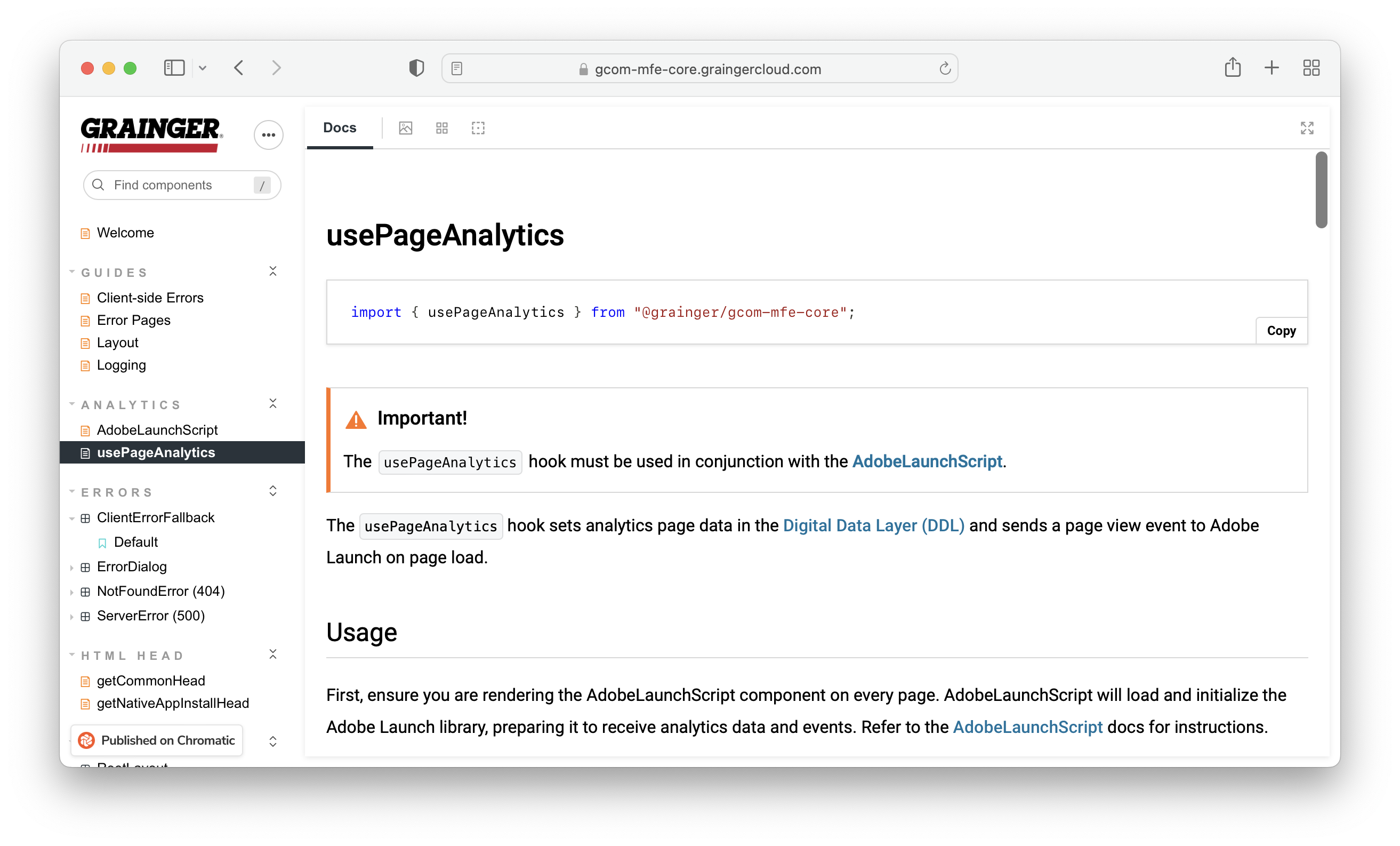
A collection of reusable components and other design and development documentation. As of 5/17/2024 this project had been responsible for saving 4560 engineering hours across the organization.

As Granger transitioned from a monolithic SAP system to a micro front-end architecture, this library facilitated the seamless migration of existing front-end experiences. We developed a collection of components and utilities to enable these experiences to decouple their reliance on SAP while retaining essential functionality like layout, logging, analytics, and error handling.
While at PayPal, I was part of the Checkout Integrations team that worked on the company's flagship Checkout product which handles $100+B in payment volumes across 200+ countries for millions of active users a month.
As the parent company of Venmo, PayPal wanted the ability for Venmo users to complete checkout transactions using their Venmo account as a funding source.
For this to occur, the user must be able to authorize the transaction in their Venmo app. We do this by generating an app-specific url which will launch the Venmo app on the user's device in a way that allows it to interact with a Firebase backend which manages the state & relationship between the particular PayPal Checkout SDK being used and the app, regarding the transaction that is currently in the process of being authorized.
In the event that the checkout process is occurring in an environment where the Venmo app isn't available (such as on desktop), we generate a QR Code which is readable by the Venmo app and launches the authorization flow for that transaction.
Finally, all of this built out functionality needed to be integrated into the broader PayPal Checkout Web SDK, enabling it to be run in a cross-domain manner.
I served as the primary developer and point of contact for the Checkout Integrations team, building out the web implementation portions of the solution.
Updated and maintained the landing page/project catalog for the various open source projects found within PayPal's public GitHub organization. Most notably, I built and curated a section dedicated to the various SDKs that PayPal makes publicly available for merchants and other external organizations to integrate within their projects.
Prior to joining PayPal, I was working on Kinja, the software that enables 85-100 million active users a month to experience some of the internet's favorite sites like Gizmodo, Lifehacker, Kotaku, Jalopnik, The Root, Jezebel, Deadspin, and The Onion.
Built a product feature that allowed the editors of various brands at G/O media to customize the headers of the various category/story type/vertical (sub-site) pages via Kinja's internal management UI.
I was singularly responsible for defining, overseeing, and implementing all the technical aspects of this product including:
One of the areas that I've spent some time contributing to has been on the "Featured Post" template, which is used by our editorial staff to distinguish certain articles (primarily long-form or investigative content) from regular posts that appear on the sites. I've been responsible for building features that give authors the ability to:
Some examples of the Featured Post Template in action:
This post cataloging all the best Cyber Monday deals on The Inventory, a long-form article detailing racial discrimination in youth lacrosse on Deadspin, and a piece of sponsored content chronicling the late-night adventure of nurse who moonlights as a photographer by G/O Media Studios.
The branded merchandising company Zorch, came to Doejo looking to update their web presence to better reflect the modern, technology-driven approach they use to help their customers on a daily basis. As the lone developer on the project, I successfully executed on the designer's ambitious vision, weaving a variety of innovative and technically novel pieces into a single, seamless, platform-agnoistic experience. A full writeup on the project can be found on the Doejo blog.
The site is built using WordPress, with a collection of various JavaScript libraries and utilities driving most of the client-facing interactivity. The site is currently live at www.zorch.com.
Investor’s Business Daily (IBD) is a leader in the financial, economic, and political news sector. IBD and Doejo collaborated to create a streamlined workflow of content creation within an updated CMS and implemented lightning-fast, seamless integration of online publishing to print production. The front end received a facelift, including flexible page designs, allowing user-friendly layout updates on the fly.
I joined the project a few months into the development process, with the specific purpose of auditing and refactoring the front-end code that had already been written. In addition to resolving the outstanding issues uncovered, I handled the majority of the remaining front-end development work, and helped define and implement a modern development and QA work flow for the organization going forward. The site is currently live at www.investors.com.
When I first arrived at Doejo, I was frustrated by the lack of information that was available to new hires. After a few months, I decided to do something about that. In my spare time, I took it upon myself to create the information repository that I had wished existed when I first started.
The project was an implementation of Gollum (a Git-powered wiki system built in Ruby), that I extended to add custom functionality like:
Additionally, I also became the project's primary content contributor, writing on a wide variety of topics including: company policies & procedures, how-tos for internal tools, coding style guides/best practices, and client/project notes.
I worked with Packback Books to help build and launch version 2 of their digital text book rental platform. The site uses AngularJS on top of a Laravel back-end. Additionally, I was tasked with creating a common styling framework and pattern library which is still used across all of their various properties.